meet our client
India’s most biggest and trusted make up brand, since 1952 owned by Hindustan Unilever. Lakme is a beauty brand built around Indian women and its cosmetic products are at par with International standards
Vision
Vision is provide Lakme products for every Indian woman, no matter what stage.
Mission
To help women own their beauty and amp-up its impact everyday.
challenges

How can we increase conversion rate on mobile? How can we avoid drop-offs from landing pages?
How can we engage new and returning users, make it mobile friendly and point to nudges at the right time.
our process
- Requirement Gathering
- Gap Understanding from the brand team
- Secondary Research
- Information Architecture
- Lo-Fi Wireframes
- Hi-Fi Wireframes
- Working Prototype

- Heuristic Evaluation
- Competitors Analysis
- GA + Heatmap Analysis
- Measured the data
- Optimised the design
- Visual Design
- User Testing
- A/B Testing
customer segmentation


shimmering sparkle mix and match of pop colors

completely obsessed with everything new

seeking simple and everyday makeup look
our approach
Competitor Analysis

Cognitive analysis
Identifying the existing and competitor insights into user interaction (Google analytics,heatmaps)
analysis

Behavioural Analysis
Measured and analysed visitor behaviour analysis across multiple touch points from visit to conversion.
Optimise

Iterate and test
Measure and optimise the design based on the analysis followed by testing.
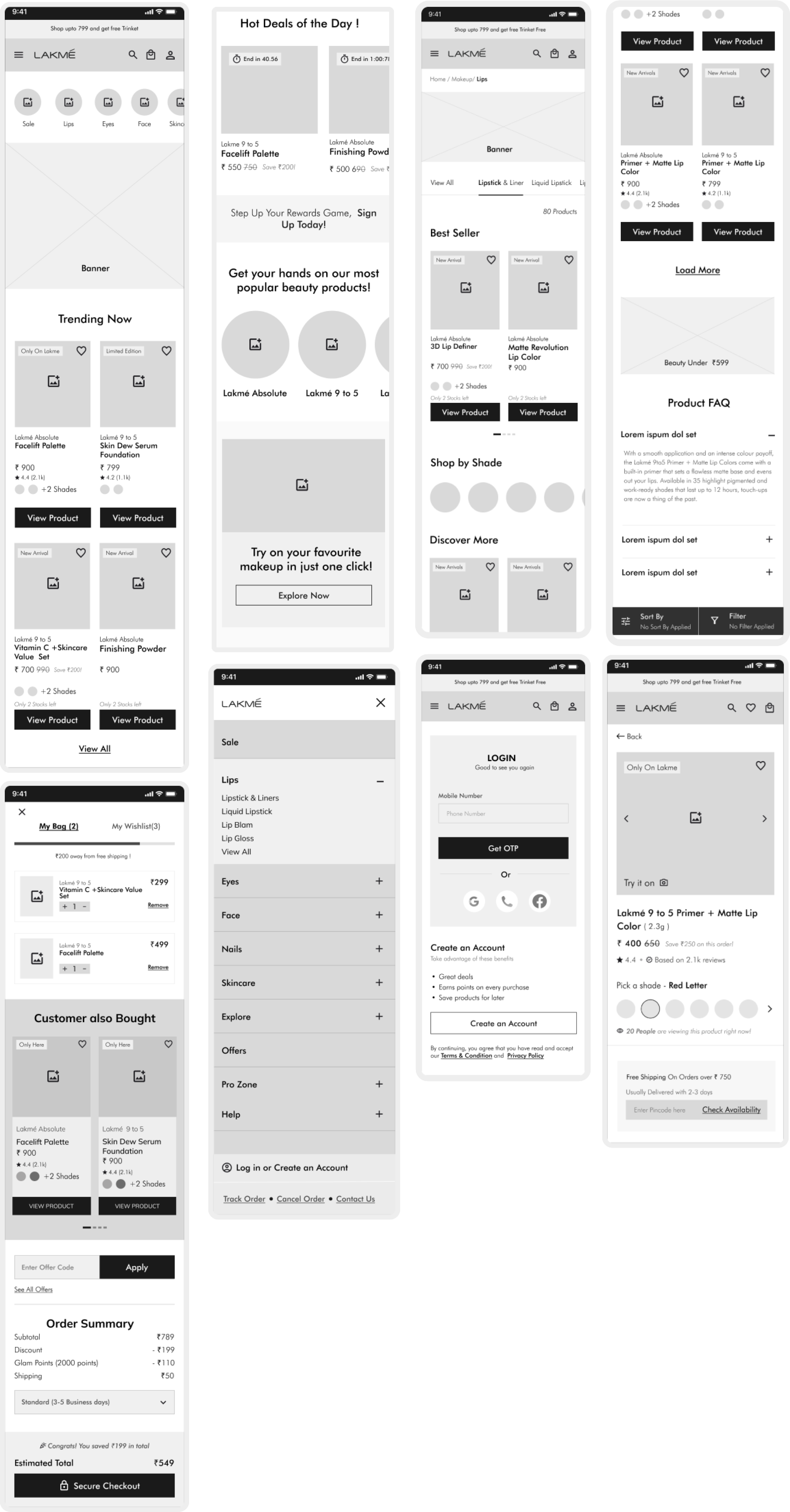
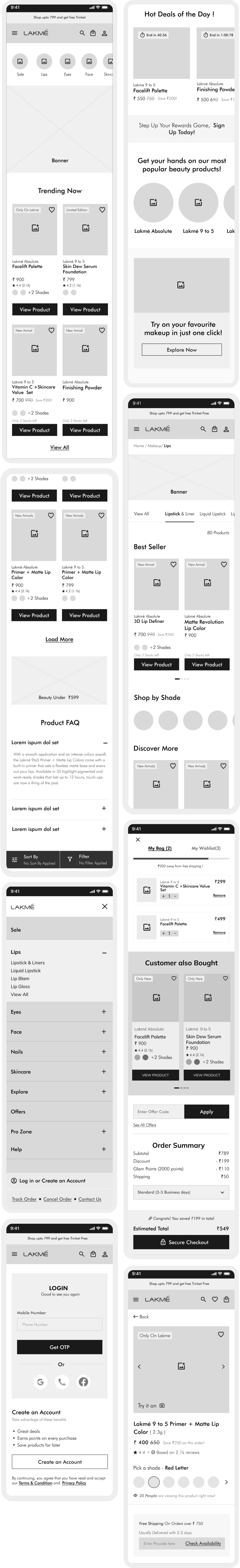
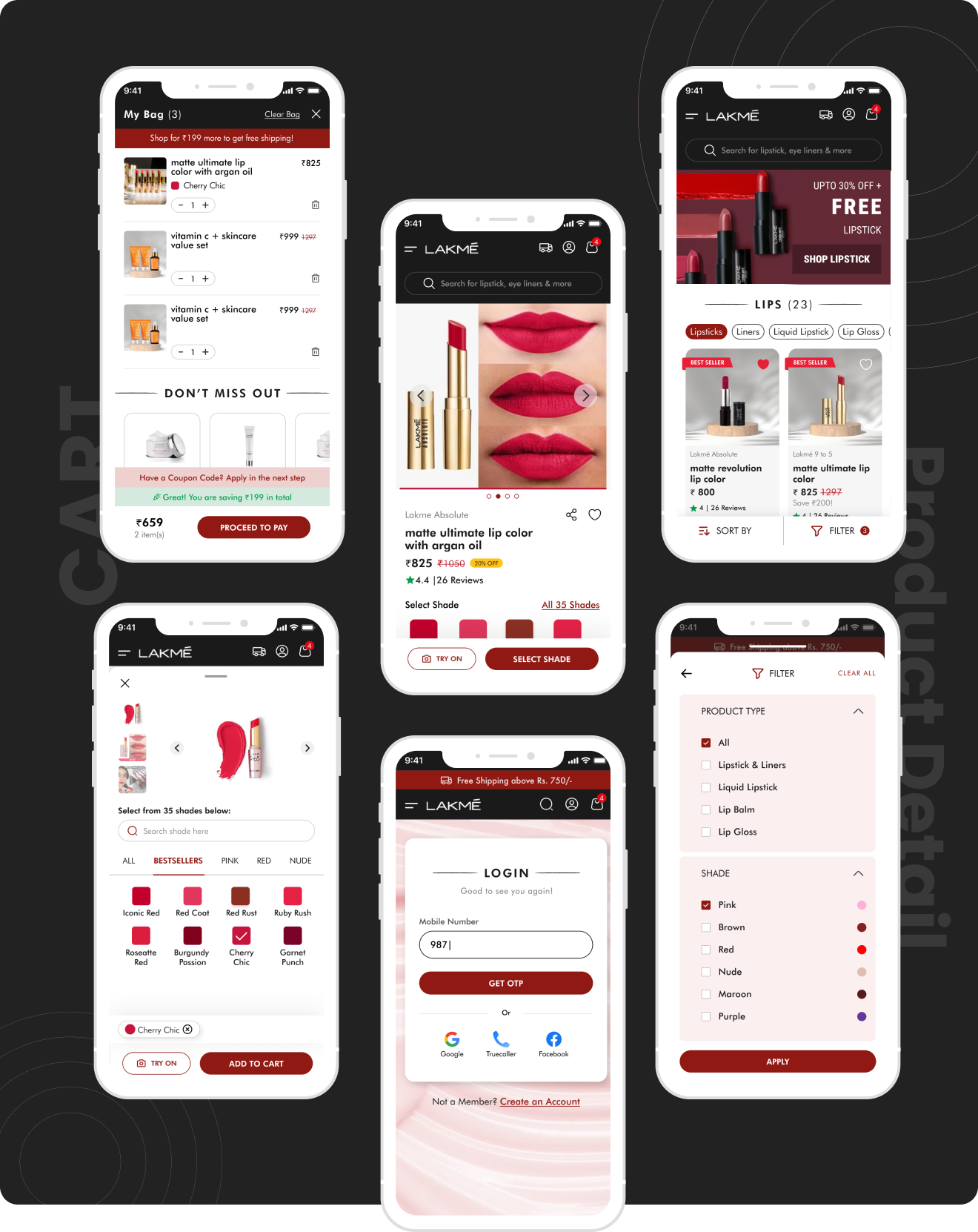
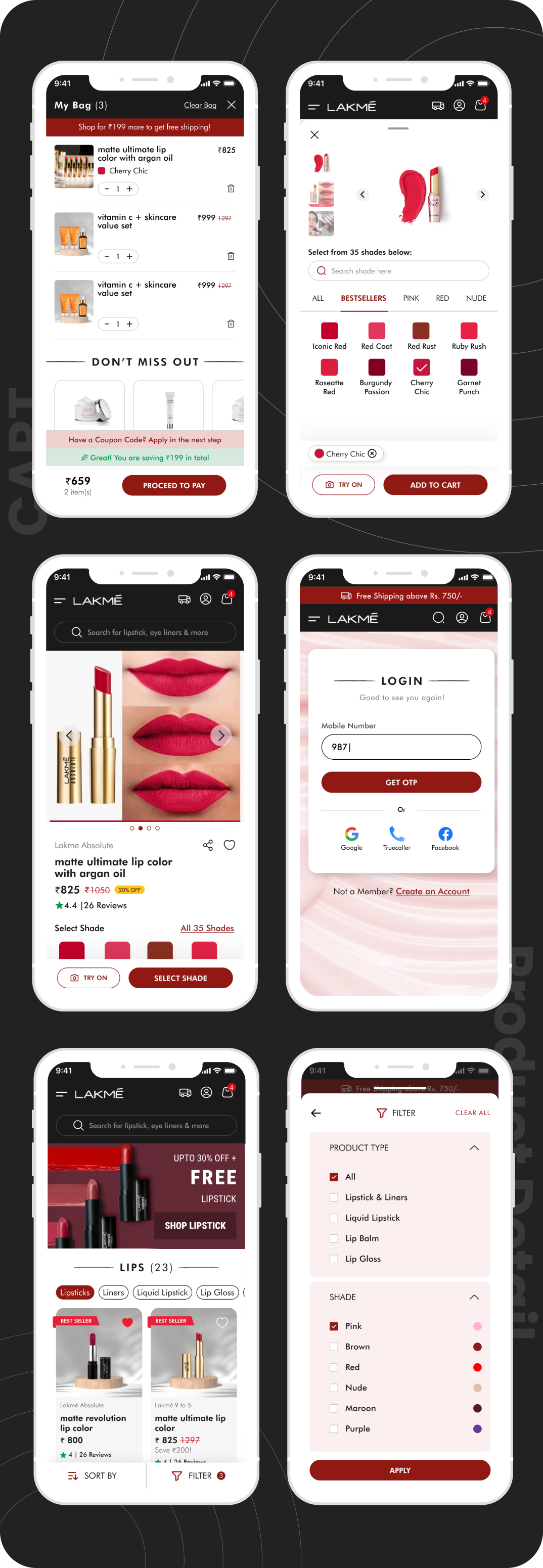
wireframes
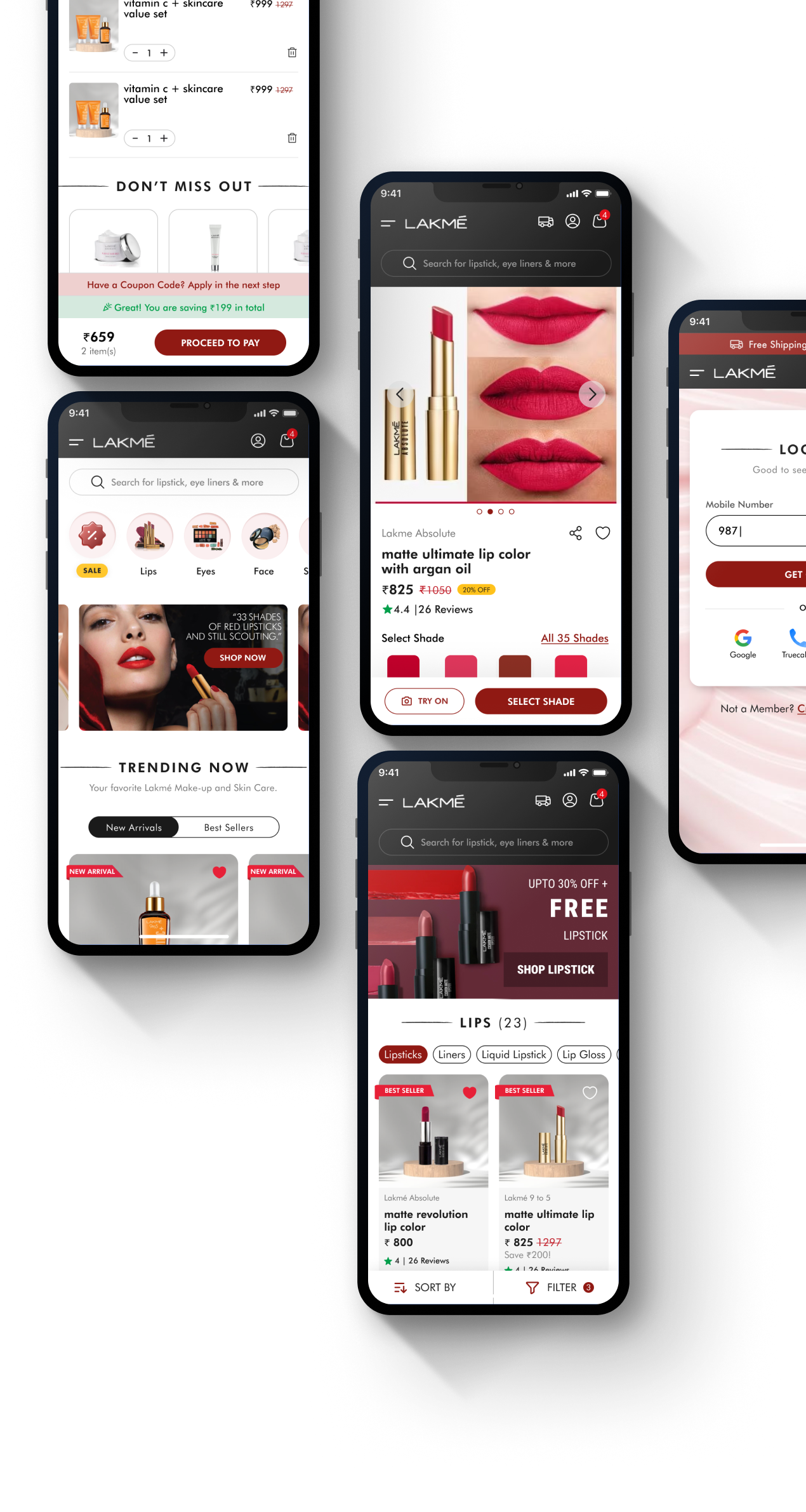
Our team crafted these hi-fidelity wireframes once the UX strategy was ready and converted them into a clickable prototype.


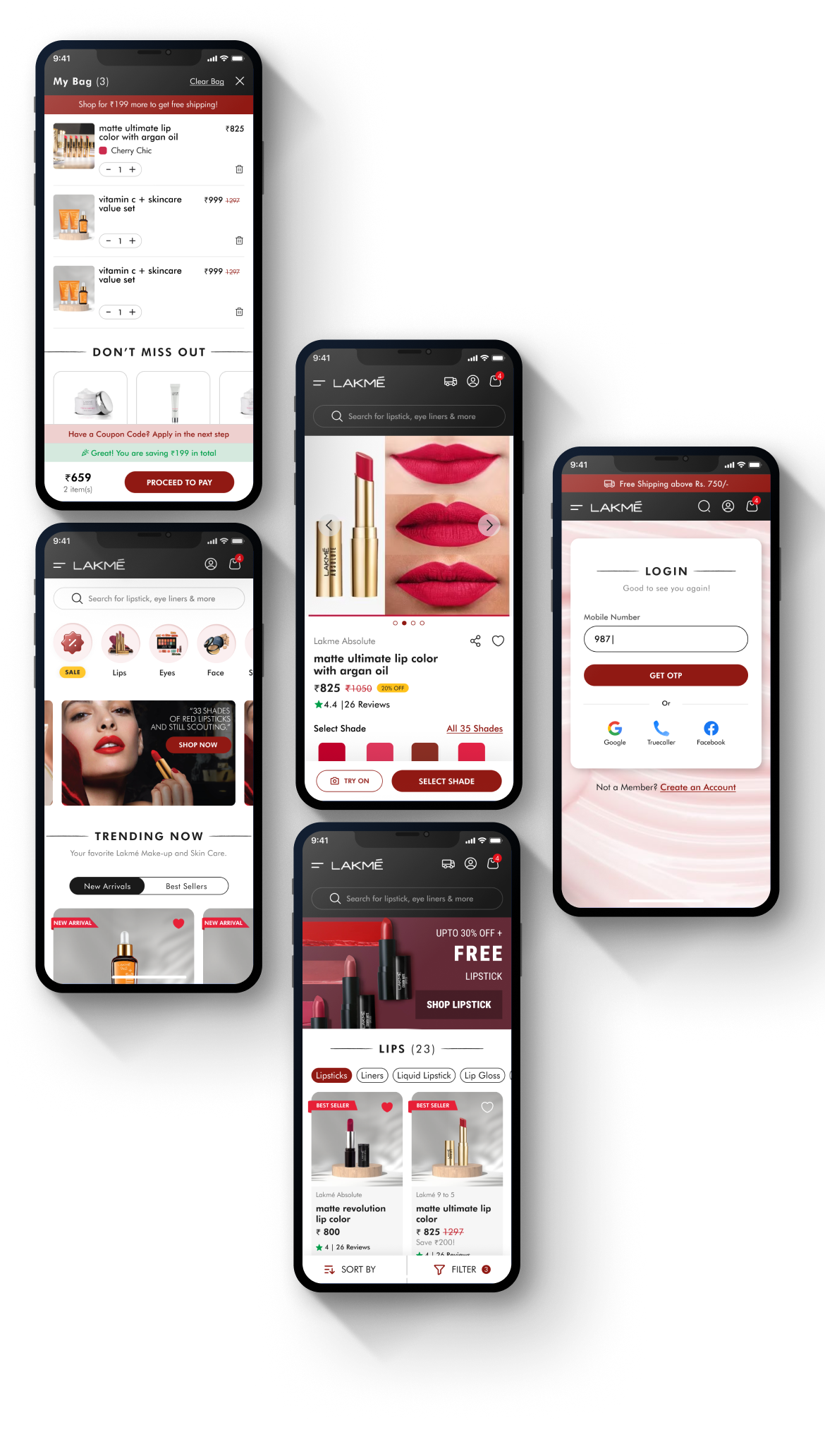
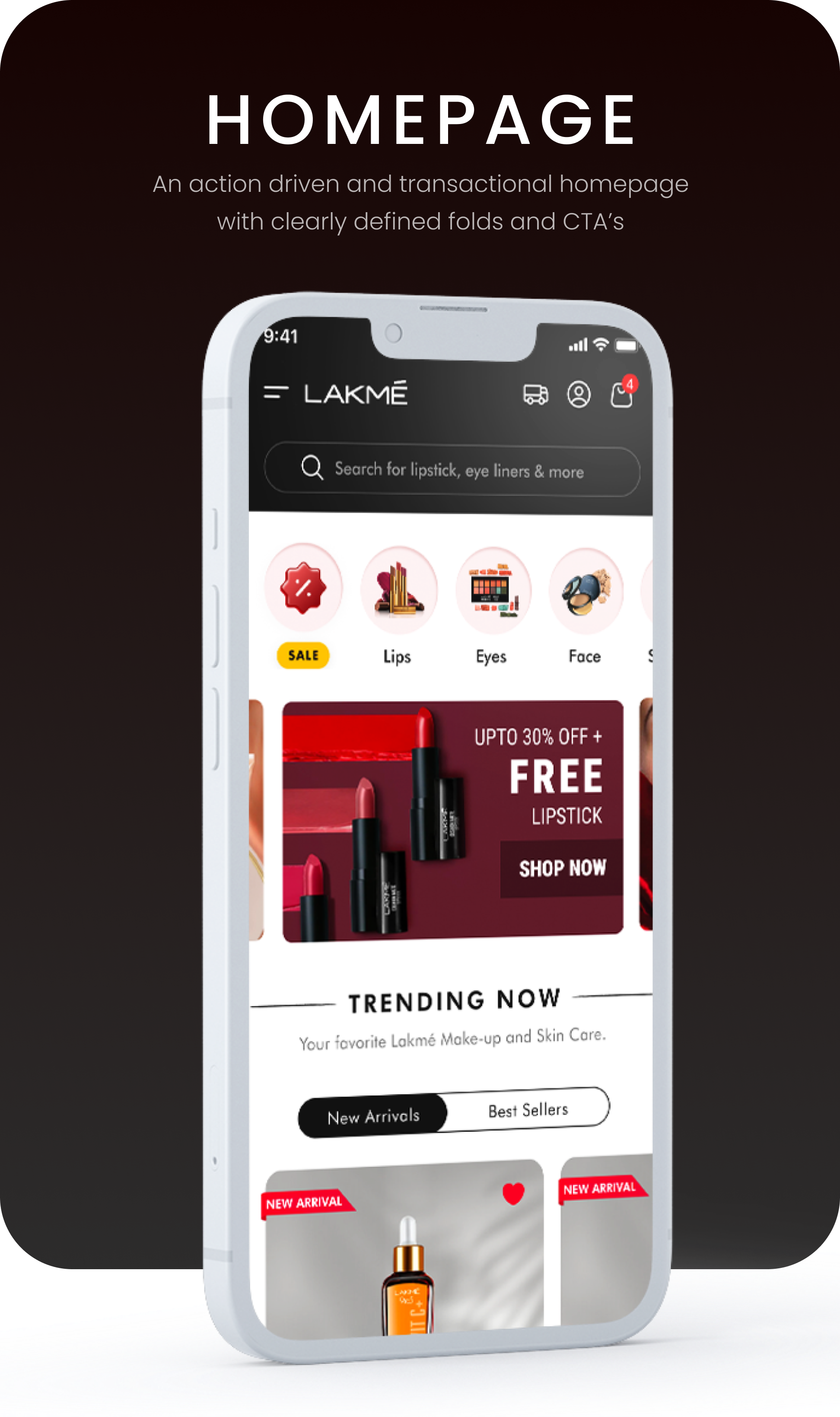
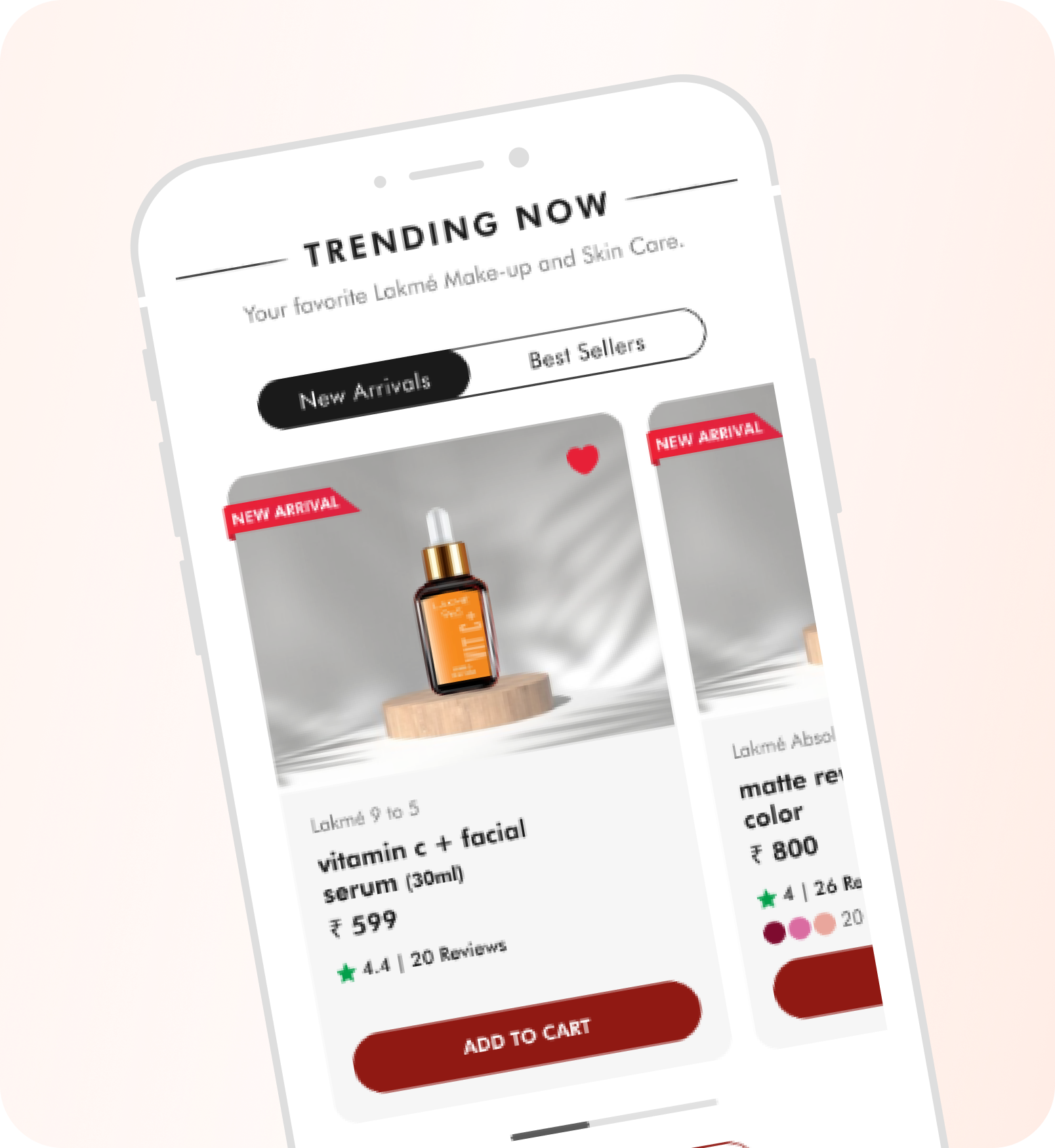
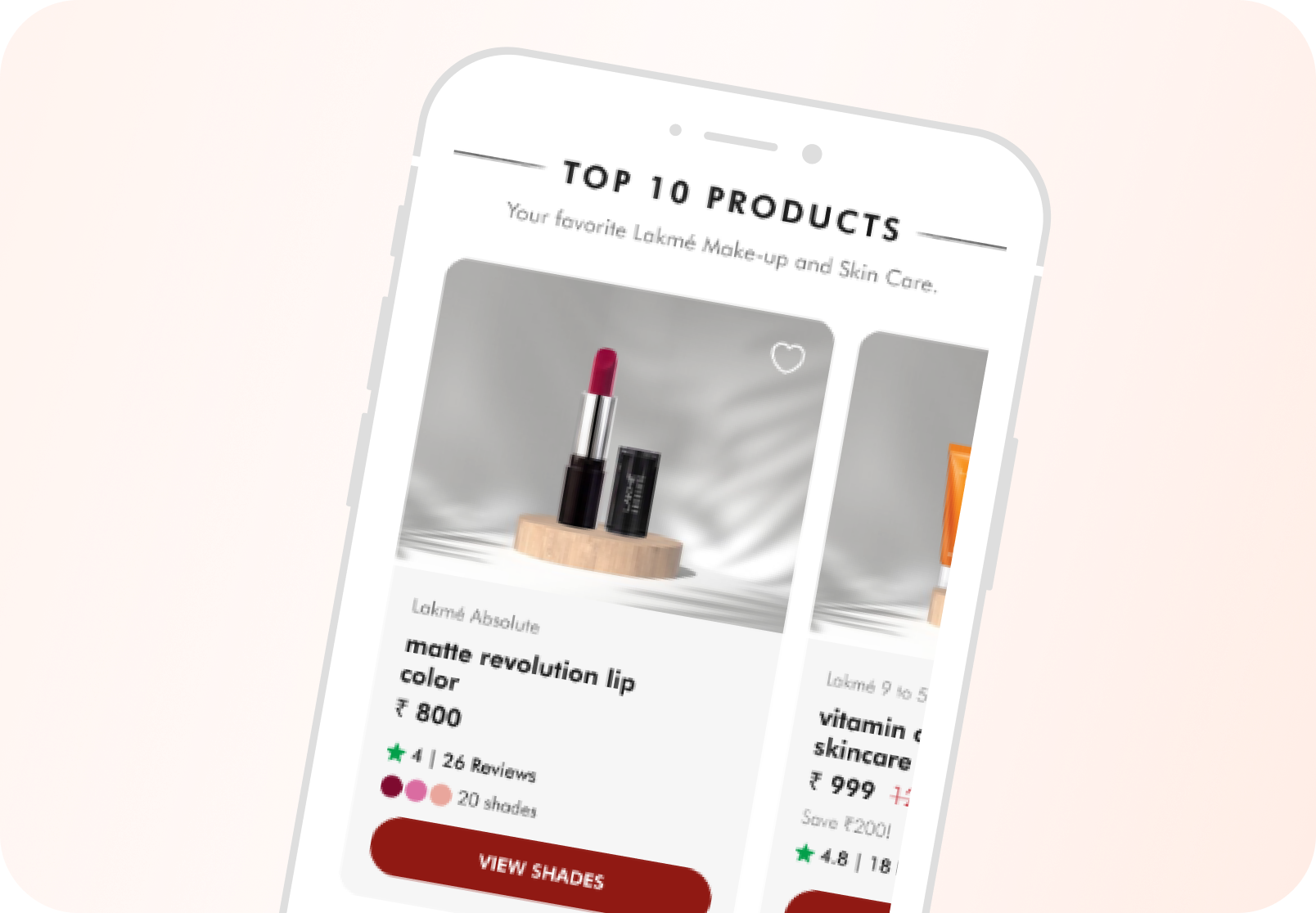
Visual Design













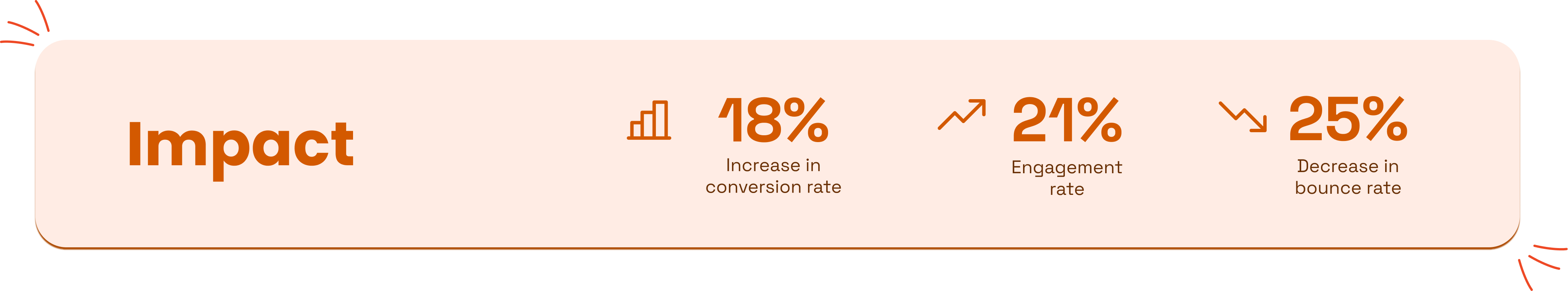
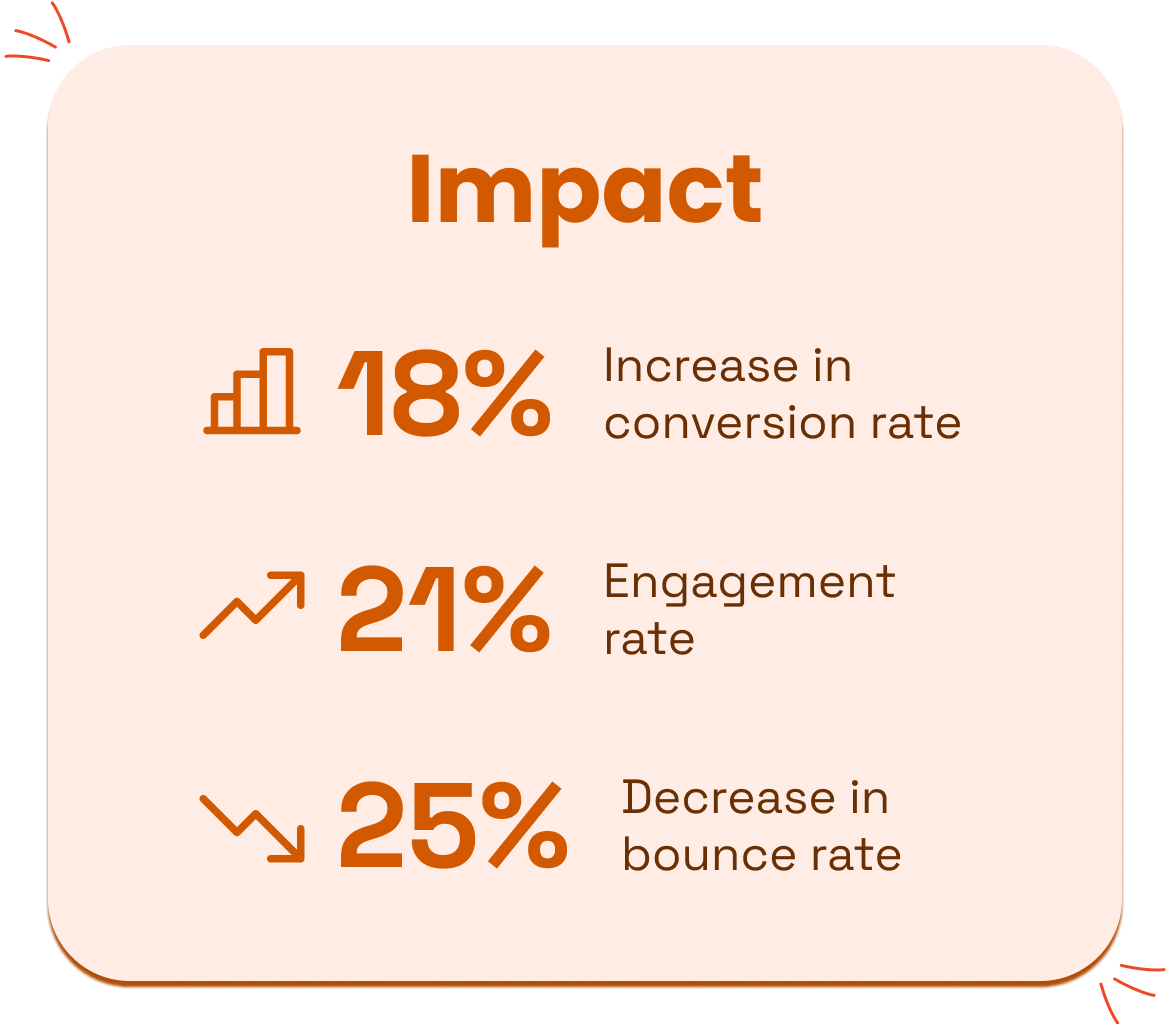
conclusion
By observing user behavior and conducting testing, we obtained insights into requirements, boosting conversion rates. Market research and competitive analysis aided in understanding competitors, reducing bounce rates. Analyzing data like heatmaps and user feedback provided insights into design interaction. A consistent design language fostered loyalty, trust, and a memorable brand perception among customers